Découvrez nos offres pour faire du digital le levier de votre croissance !

Modèles
Téléchargez le Guide Ultime de gestion de projet digitale pour vous aider à piloter vos transformations et faire les bons choix !

10 conseils pour réduire l'abandon de panier sur votre site e-commerce
Vous cherchez à optimiser les performances de votre site e-commerce ? Le taux d’abandon de panier est élevé ? Les visiteurs ajoutent des produits au panier mais les ventes n’aboutissent pas ? Voici quelques astuces pour réduire l’abandon de panier sur votre site e-commerce.
Dans un précédent article, nous évoquions comment utiliser l’UX pour rendre un site e-commerce performant.
L’expérience utilisateur (UX) doit être optimisée pour inciter le consommateur à passer commande. Les efforts doivent se poursuivre durant tout le tunnel de commande.
Qu’est-ce que le “taux d’abandon de panier” ? C’est le pourcentage de paniers créés (intentions de commande) qui n’ont pas donné lieu à une vente (commandes réellement passées).
Le taux d’abandon de panier sur les sites e-commerce est de 70%, voire 80%, en moyenne (source: Baymard.com )
Concrètement, cela signifie que 3 clients sur 4 qui ajoutent au moins un produit au panier, et qui ont a priori eu l’intention de l’acheter, rebroussent finalement chemin.
Qu’est-ce qui pousse alors le consommateur à quitter un site e-commerce à un stade aussi avancé du processus d’achat ? Voici 10 conseils pour optimiser le tunnel de commande d’un site e-commerce et réduire le taux d’abandon de panier.
1. Éviter les surprises !
Il n’y a rien de plus frustrant pour un e-consommateur que d’arriver au bout du tunnel d’achat et découvrir, au dernier moment, des frais imprévus ou des délais de livraison à rallonge.
Cela peut paraître évident, et pourtant, nombreuses sont les enseignes qui jouent de ce genre de procédés ! Les consommateurs n’aiment pas les surprises. En tout cas pas dans un contexte d’achat 😉
Le mot d’ordre est la transparence. Les frais de livraison ou autres taxes doivent être indiqués le plus tôt possible dans le tunnel de commande. Il en va de même pour les délais de livraison et les conditions de validité d’un code promotionnel.
Énoncer clairement le montant de la commande et les éventuels coûts additionnels évite au visiteur d’avoir à réfléchir, calculer, hésiter, et renoncer à l’achat.
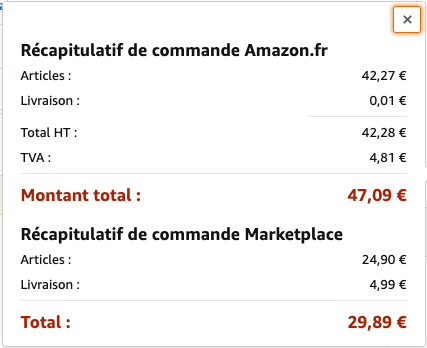
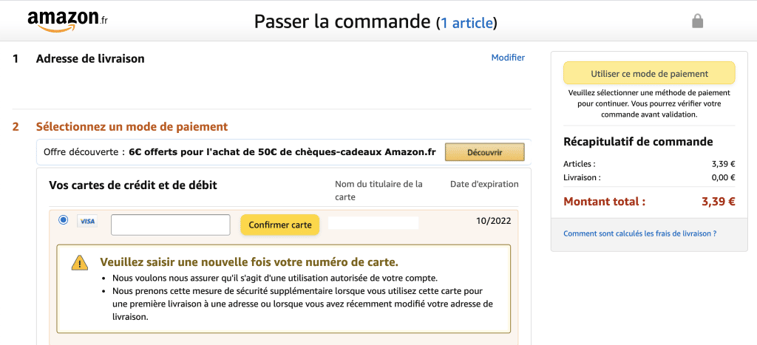
Dans cet exemple, Amazon détaille les coûts, dès validation de l’adresse de livraison : le prix des articles, les frais de livraison, la TVA... Sans surprise en cours de commande !
 Détail du montant de la commande - Exemple d'Amazon
Détail du montant de la commande - Exemple d'Amazon
2. Proposer la livraison gratuite
Le coût d’expédition suffit à faire gagner ou perdre une vente. La question de “franco” de port est stratégique en e-commerce.
75% des consommateurs quittent une boutique en ligne si les frais de livraison sont trop élevés (source : Sendcloud)
Les consommateurs déclarent aussi qu’ils préfèrent une livraison gratuite à une livraison accélérée. Et dans la plupart des cas, le client choisit le mode d’expédition le moins coûteux, quitte à attendre plus longtemps pour recevoir son produit.
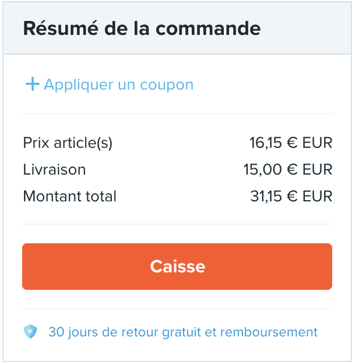
L’un des (mauvais) exemples les plus parlants est celui du site e-commerce Wish ! Les produits sont proposés à des prix qui défient toute concurrence. La mauvaise surprise arrive après l’ajout au panier, lorsque les frais d’expédition sont affichés. Résultat : les frais de livraison sont aussi importants que le prix des produits ...
 Frais de livraison aussi élevés que le prix des produits - Exemple de Wish
Frais de livraison aussi élevés que le prix des produits - Exemple de Wish
Le consommateur qui ajoute un produit au panier juge probablement que son prix est correct. Dans le cas contraire, il n’aurait certainement pas cherché à l’acheter. L’annonce de frais de livraison après l’ajout au panier a souvent un effet dissuasif. Un produit dont le tarif était correct peut alors sembler trop cher même si les frais de livraison ne sont pas excessifs.
Annoncer la gratuité de l’expédition dès l’arrivée dans le tunnel de commande (voire avant) peut suffire à convaincre le consommateur.
Certains e-commerçants proposent aussi une livraison gratuite avec, en contrepartie, un montant minimum de commande. Si le client n’est pas prêt à commander davantage pour bénéficier de la livraison gratuite, il abandonne son panier…
73% des acheteurs en ligne français déclarent toutefois être prêts à ajouter des produits supplémentaires à leur panier afin de bénéficier d’une livraison gratuite (source : Sendcloud)
C’est une question d’équilibre ! Tout l’enjeu repose sur la capacité de l’e-commerçant à proposer un montant minimum de commande jugé comme acceptable par le client pour que l’offre ne soit pas dissuasive.
3. Simplifier la création de compte client
La plupart des sites e-commerce obligent le consommateur à passer par l’étape de la création de compte, notamment pour recueillir un maximum d’informations sur le consommateur.
Coordonnées de contact, centres d’intérêts et autres habitudes de consommation : la quantité d'informations demandée peut vite rendre la création de compte fastidieuse pour le client.
Mais le client veut consommer vite et sans contrainte ! Certains sites proposent ainsi l’option “achat rapide” ou “compte invité”.
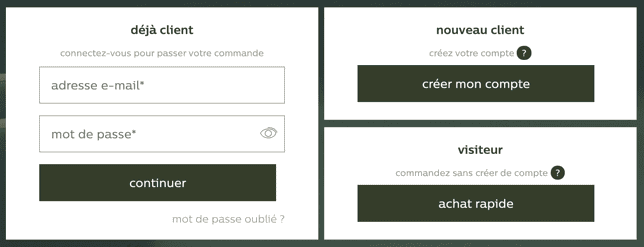
C’est le cas de l’enseigne d’ameublement/décoration Alinéa :

Compte visiteur ou compte client - Exemple d'Alinea
Le visiteur peut :
- se connecter, s’il a déjà créé un compte auparavant,
- créer un compte avant de passer commande,
- ou commander sans créer de compte.
Dans le cas d’un achat rapide, la simple saisie d’une adresse mail permet de passer directement à l’étape “choix de livraison” puis au paiement. En quelques clics, la commande est passée !
4. Écourter le tunnel de commande
Les bons UX designers le savent : les processus longs et complexes sont l’ennemi de l’expérience utilisateur.
Multiplier les étapes dans le tunnel de commande n’est pas une bonne stratégie. Le client, lui, n’a besoin que d’un clic pour quitter le site !
Le tunnel de commande, et surtout les étapes de paiement, doivent être optimisés. Il est fortement conseillé de :
- Éliminer les pages et éléments inutiles,
- Réduire le nombre d’étapes au strict minimum,
- Diminuer le nombre de champs à remplir,
- …
5. Instaurer la confiance au moment du paiement
L’étape du paiement est sans aucun doute la plus sensible.
Pour le consommateur, c’est l’étape fatidique. Il est sur le point de valider définitivement sa commande. Il a des exigences pointues, notamment en termes de sécurité de la transaction.
Pour l’e-commerçant l’enjeu est colossal. Si l’utilisateur n’est pas satisfait à cette dernière étape, sa perception globale de l’expérience utilisateur est entachée (alors même qu’elle était satisfaisante jusque-là...). C’est en quelque sorte le dernier souvenir qu’il a du site e-commerce visité et donc le plus marquant. C’est ce qu’on appelle le “peak end point” en UX design.
Pour instaurer la confiance, il faut inclure :
- Des badges/labels de sécurité,
- Des informations sur les retours,
- Des informations sur la garantie,
- D'accès au mentions légales,
- Des moyens de contact,
- ...
De nombreux visiteurs abandonnent leur panier s’ils ne peuvent pas avoir recours à leur moyen de paiement préféré. Il est conseillé de proposer plusieurs moyens de paiement, notamment si le site-e-commerce est destiné à un public international. Pour la petite info, Paypal est la deuxième solution de paiement en ligne préférée des mobinautes, après la carte bancaire.
Sauvegarder le panier
L’utilisateur vient d’ajouter un produit au panier et pour une raison inconnue il quitte la page (mauvaise manipulation ou faute de temps pour finaliser la commande)...
Tout n’est pas perdu ! Du moins, si la sauvegarde du panier est proposée.
Le consommateur, lorsqu’il revient sur le site, retrouve son panier et peut reprendre sa commande là où il l’a laissée.
7. Éviter les distractions
De manière générale, les experts en UX et marketeurs recommandent d’éloigner toute distraction des éléments permettant la conversion : landing pages, formulaires, tunnels d'achats ...
Dans l’exemple ci-dessous Amazon a effectivement supprimé toute distraction du tunnel de commande. Le menu de navigation et le footer ont été supprimés. Il n’y a pas non plus de recommandations pour d’autres produits. Toutes les conditions sont réunies pour que le visiteur se concentre exclusivement sur la commande qu’il est en train de passer.
 Tunnel de commande sans distraction - Exemple d'Amazon
Tunnel de commande sans distraction - Exemple d'Amazon
8. Optimiser la version mobile des sites e-commerce
Pour rappel, 70% des paniers sont abandonnés avant validation de l’achat. Pour ce qui est du shopping mobile, c’est pire ! Le taux d’abandon de panier sur mobile avoisine les 85% !
Offrir une expérience d’achat “mobile friendly” est indispensable.
Voici quelques points d’attention à prendre en compte :
- Opter pour une navigation simple et naturelle,
- Faciliter la saisie des coordonnées de contact et bancaires sur mobile (prévoir l’affichage automatique d’un clavier numérique),
- Et plus généralement, optimiser le Responsive Web Design !
9. Relancer les paniers abandonnés
Que celui qui n’a jamais reçu une relance par mail après un abandon de panier lève la main... Personne ?
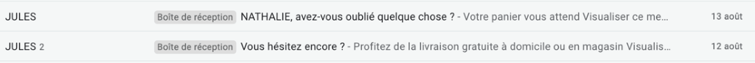
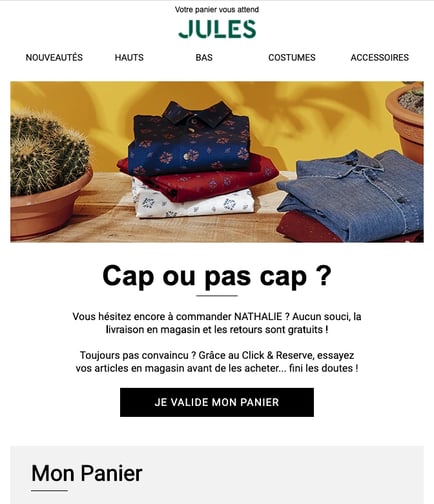
Prenons l’exemple de l’enseigne d’habillement JULES qui n’hésite pas à relancer par mail les utilisateurs et plusieurs fois ! Les objets de mails sont incitatifs, les mails personnalisés, le contenu du panier est rappelé dans le corps du mail. Un CTA (call-to-action) permet de retrouver facilement l’intégralité du panier sans avoir à effectuer de nouvelles manipulations sur le site :
 Deux relances de panier par mail à un jour d'intervalle - Exemple de Jules
Deux relances de panier par mail à un jour d'intervalle - Exemple de Jules
 Mail de relance de panier - Exemple de Jules
Mail de relance de panier - Exemple de Jules
Ici, un autre exemple de relance de panier par mail de l’enseigne OMC :
 Relance de panier e-commerce - Exemple d'OMC
Relance de panier e-commerce - Exemple d'OMC
10. Un dernier conseil : testez les choix de conception !
Le tunnel de commande est une étape décisive pour un site e-commerce. Le moindre doute et le client change d’avis !
Ce serait dommage d’avoir réussi à convaincre le visiteur à passer commande et finalement perdre la vente sur cette dernière ligne droite 😏
Des tests utilisateurs permettent de s’assurer de la pertinence des choix de conception.
Tester un site e-commerce, et notamment le tunnel de commande, sur des utilisateurs réels permet de mettre en exergue d’éventuels points de blocage.
Les tests doivent notamment porter sur l’ergonomie des formulaires, éléments de conversion majeurs.
Les achats en ligne n’ont jamais été aussi nombreux. L’e-commerce a le vent en poupe et la concurrence se fait rude ! Guider les potentiels clients vers son site e-commerce est difficile. Il est d’autant plus frustrant de les voir partir sans acheter !
Les quelques conseils cités ci-dessus permettent de réduire le taux d’abandon de panier et de booster les ventes en ligne.
Ne mettons pas la charrue avant les boeufs ! Avant de s’inquiéter de l’abandon de panier, il faut déjà s’intéresser aux moyens qui permettent d’inciter le consommateur à ajouter des produits au panier ! On abordera dans un prochain article, les techniques qui permettent de booster le taux d’ajout au panier !
N'hésitez pas à consulter notre article
👉« Créer ou refondre un site e-commerce : les indispensables pour réussir votre projet » 👈
notre newsletter ?





.png)
.png)

 Le Blog Digital
Le Blog Digital






 11 minutes
11 minutes