Découvrez nos offres pour faire du digital le levier de votre croissance !

Modèles
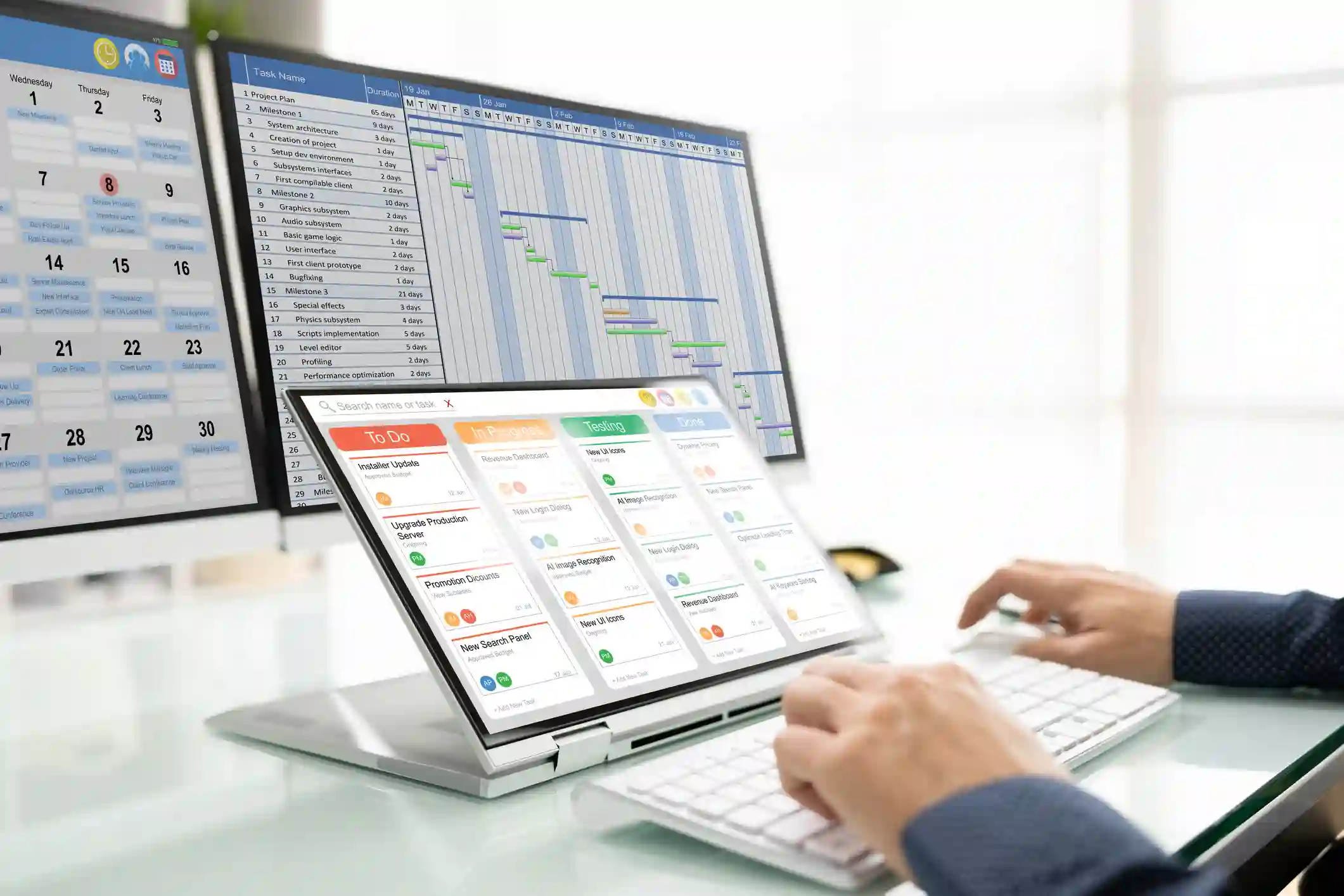
Téléchargez le Guide Ultime de gestion de projet digitale pour vous aider à piloter vos transformations et faire les bons choix !

10 points clés d'une gestion de projet web réussie
C'est pourquoi nous avons rassemblé les 10 constantes, qui, si elles sont bien mises en oeuvre, assurent une certaine sérénité au chef de projet.
Chaque projet digital fait face à des contraintes, des difficultés ou encore des enjeux qui lui sont propres. Découvrez donc nos 10 points clés pour une gestion de projet digital réussie reprenant quelques étapes de la gestion de projet web. Rassurez-vous, cette liste n'est évidemment pas exhaustive !

Les 10 points clés d'une gestion de projet web
1. Un cahier des charges Web, c'est vital
On peut lui donner plusieurs noms : cahier des charges, document d'expression des besoins, Request for proposal, première liste d'user-stories, etc.
Quelle que soit la méthode, si vous ne commencez pas votre projet sans mettre noir sur blanc vos attentes fonctionnelles, techniques, ergonomiques, vos contraintes de temps, de budget, votre environnement technique et organisationnel (...), le projet ne commence pas au mieux. Sans cahier des charges, impossible de trouver un prestataire correct, d'avoir une idée de budget et de délais.
2. Une méthode de réalisation claire et partagée par tous les acteurs
Notre méthode, nous, c'est le "cycle en V agilisé". En gros, on fait un projet digital au forfait, mais avec un peu d'agilité... Hum ! Rien de mieux pour faire capoter un projet digital que de n'être pas clair sur la méthode et sur les engagements que cela requiert. Si vous faites un projet digital au forfait, faites-le complètement, avec des spécifications exhaustives, des étapes de recette longues et détaillées et une documentation conséquente.
Si vous faites de l'à-peu-près, c'est votre projet qui en pâtit.
Si vous mettez en place une démarche agile, en Scrum par exemple, utilisez TOUS les outils : Kanban, vélocité, daily standup, ... et assurez-vous de la disponibilité permanente du PO (Oroduct Owner) et du Scrum master.
À lire également notre article : "Peut-on vraiment utiliser la méthode agile pour un projet web ?"
3. Pensez "Utilisateur"
Un projet digital, c'est mené par les acteurs de l'intérieur. Ceux qui pensent le mieux connaître les utilisateurs, mais parfois (souvent), se trompent. Et plaquent sur leur projet digital des idées pré-conçues sur ce dont ont besoin leurs utilisateurs. La conséquence, c'est l'usine à gaz, le projet pas ergonomique ou qui tombe à côté des attentes et besoins des utilisateurs. L'enjeu, dans votre projet Web, c'est d'inverser la tendance : vous devez penser comme vos utilisateur, répondre à leurs besoins et à leurs attentes, (voir notre article sur les personas en UX) avant de faire plaisir à votre PDG...
Ici, on parle d'expérience utilisateur (UX), d'ergonomie Web, de psychologie (...). Plein de techniques existent. Vous devez optimiser l'expérience utilisateur.

4. Le design n'est que l'aboutissement de la réflexion UX, et pas le début
Parfois, parce qu'une maquette graphique parle plus, parce que le DG veut vite voir ce que cela veut donner, on lance les créatifs sur la réalisation de maquettes avant d'avoir fini le travail de conception. Et là, patatra ! On mélange des discussions design avec des enjeux fonctionnels, on travaille sur les choix des couleurs, alors que la définition fonctionnelle est plus importante.
Ici encore, ne perdez pas le sens des priorités. Le graphisme (au risque de faire hurler nos amis créa 😜), c'est la cerise sur le gâteau. Ou plutôt l'aboutissement de toute la démarche UX.
5. Le planning doit être tenu à jour, tout le temps...
Quand on démarre un projet digital, on fait toujours un planning, un macro-planning, puis un planning détaillé. Et, parfois, les semaines passent, les difficultés s'accumulent, les retards et les dépendances changent, les priorités également. La perception des différents acteurs commence alors à différer. Et c'est justement là qu'il redevient vital de tenir à jour un planning réel, intégrant les derniers événements et les prochaines échéances. Pour éviter les non-dits, les quiproquos et les "ah... je croyais que c'était déjà fait !"....
6. Les responsabilités et dépendances sont identifiées noir sur blanc

Le mantra de la gestion de projet, c'est la COORDINATION. Coordination entre le client qui doit fournir des données métier, un Directeur Artistique qui doit produire une charte, des développeurs qui doivent intégrer des fonctionnalités, ... Et comme dans tout projet, le démarrage d'une étape du projet est conditionnée par l'achèvement d'une autre, tout délai / retard, incomplétude d'une étape met en péril le planning. Avec parfois des retards en cascade. Identifier précisément qui est responsable de quelle tâche, quel livrable, dans un document partagé par tous, avec un chef de projet digital qui joue réellement son rôle de "garde chiourme" est un des moyens d'éviter la bataille de partage des torts qui peut arriver lorsque le projet dérape.
7. La charge de test et recette est correctement dimensionnée
C'est bien connu, la recette c'est long, fastidieux, et pas amusant (enfin, tout dépend pour qui 😅). Que l'on soit dans un projet agile ou en cascade, il faut prévoir le temps nécessaire pour vérifier ce qui a été livré. Et dites-vous toujours que vous avez sous-estimé. Pour un projet avec 20 jours de développement, prévoyez 20 jours de recette. Minimum. Après, bien sûr, tout dépend de votre rapidité à tester et de la réactivité des développeurs pour corriger... Et prévoyez toujours une marge de sécurité. Une recette, ça déborde, souvent.
8. En cas de refonte, la reprise de l'existant (données, contenus) est partie intégrante du projet digital

Ne vous dites pas, les contenus, "on s'en occupera à la fin". D'abord, parce que les contenus, c'est le nerf de la guerre. C'est ce qui fait votre référencement, détermine le ressenti de vos utilisateurs et leur satisfaction. Ensuite, parce que c'est votre contenu qui doit déterminer la forme et le rendu de votre projet. Et non l'effet "whaouah !" que vous souhaitez donner.
Mais, au-delà même des contenus, dans un projet de refonte, ce qui doit vous préoccuper, c'est la reprise de l'existant ! Si vous avez lancé une refonte, c'est bien parce que votre structure de données (entre autre) doit évoluer, que vous changez de socle logiciel, etc. Comment garantir la permanence des données, d'une base client, d'un historique de produits (...) malgré une migration ? La reprise de l'existant, c'est un projet dans le projet, et c'est souvent une des causes de débordement, parce qu'il est justement très très difficile de border correctement toutes les tâches de reprise. Prévoyez du temps, de la marge, adoptez une démarche agile dans la reprise d'un existant et soyez réactif !
9. Le référencement et l'éditorial sont planifiés dès le début du projet
On l'a vu, dans la gestion de projet internet, la phase de réalisation technique n'est que la partie émergée de l'iceberg. La définition de votre stratégie de contenus est la première pierre d'un projet Web. De quoi allez-vous parler, pour qui, dans quel objectif et avec quels moyens ? Ne négligez pas cette étape, c'est ce qui conditionne la satisfaction de vos utilisateurs. Et détermine également la réussite de votre stratégie de référencement. Aussi, éditorial et référencement sont deux sous-projets à intégrer bien en amont et dont il ne faut pas se préoccuper à la fin, au risque de grosses déconvenues dans la qualité finale du projet digital ! Et de nombreux ajustements non prévus à réaliser.
10. La première mise en ligne n'est qu'une étape du projet

Enfin, adoptez la démarche "bêta" : partez du principe que la mise en ligne de votre projet digital n'est qu'une première étape dans la vie de votre projet et que tous vos efforts (et votre budget) ne doivent pas être exclusivement tendus vers cette date fatidique. Il faut anticiper l'après, la V2, les optimisations après les retours des premiers utilisateurs, l'optimisation des performances, l'analyse des statistiques, le suivi en maintenance corrective, l'implémentation d'outils d'AB testing pour garantir le succès de votre projet digital ...
Toutes ces règles vous semblent évidentes ? Tant mieux. Sachez les appliquer avec la plus grande rigueur, c'est la source de la réussite de votre projet, l'une des plus grandes méthodes de la gestion de projet web. Cela vous laissera du temps pour traiter toutes les autres péripéties d'un projet digital pour lesquelles seule l'expérience et la pratique vous permettront de les dépasser.


notre newsletter ?





.png)
.png)

 Le Blog Digital
Le Blog Digital





 4 minutes
4 minutes